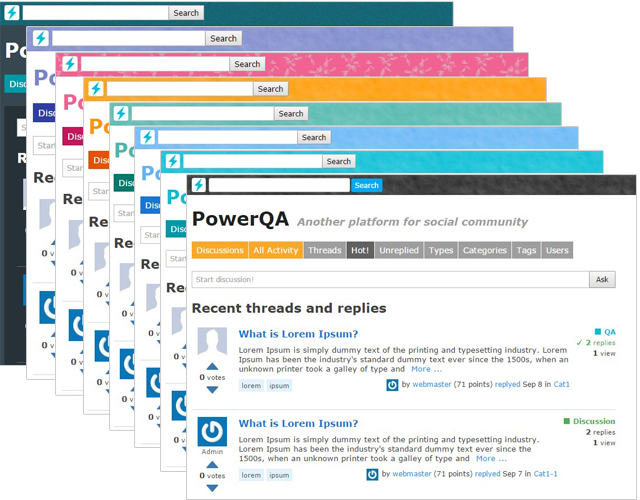
This is default theme of PowerQA.
View
Base theme has 9 color variations (LightGray, LightCyan, LightBlue, LightIndigo, LightOrange, LightPink, LightTeal, DarkCyan and custom for you). Theme CSS is generated with LESS / SASS. Therefore, you can make a theme that fits your site immediately. In addition, Bootstrap is mixed in base theme.
Files

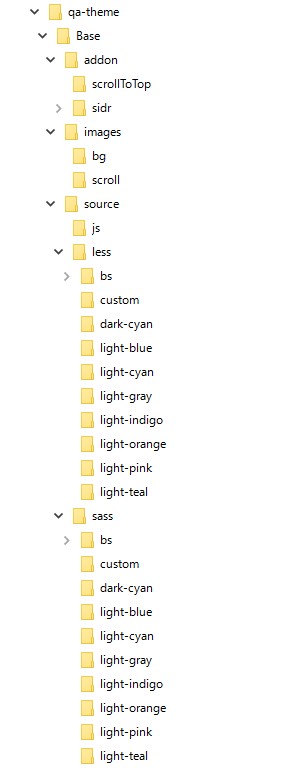
Base folder
- metadata.json: Meta data of this theme
- qa-theme.php: Layer source of this theme
- qa-styles.css: CSS file of this theme
- qa-style.js: JS file of this theme
addon folder
Additional parts related this theme.
images folder
Images related this theme.
source folder
Source files of LESS / SASS related this theme.
less / sass folder
- koala-config.json: Configuration file of Koara
- qa-styles.less / qa-styles.sass: CSS source file of this theme
- qa-variables.less / qa-variables.sass: Variable definitions of this theme
- qa-material-ui.less / qa-material-ui.sass: Color definitions of this theme
- Other folders: Sub themes of this theme (“custom” is for you)
Usage
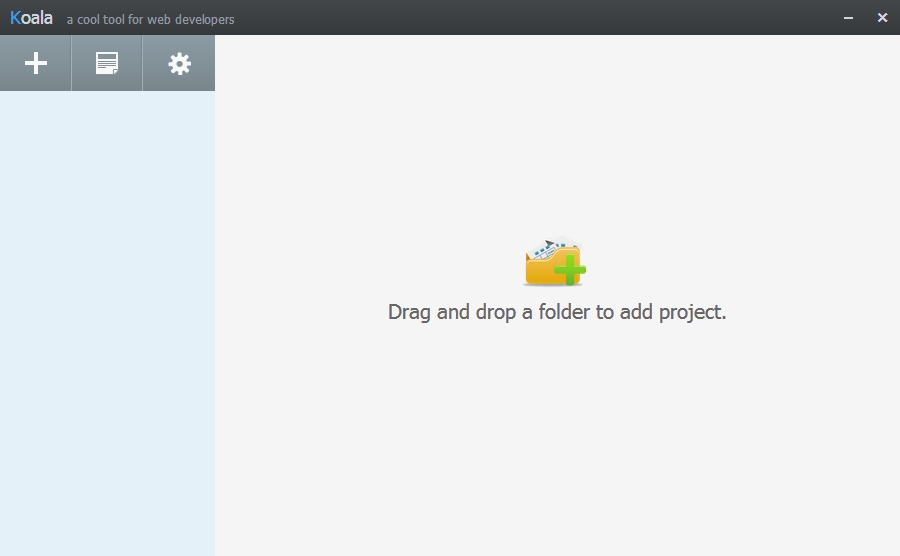
We recommend using of Koara as LESS / SASS compiler.
- Download Koara
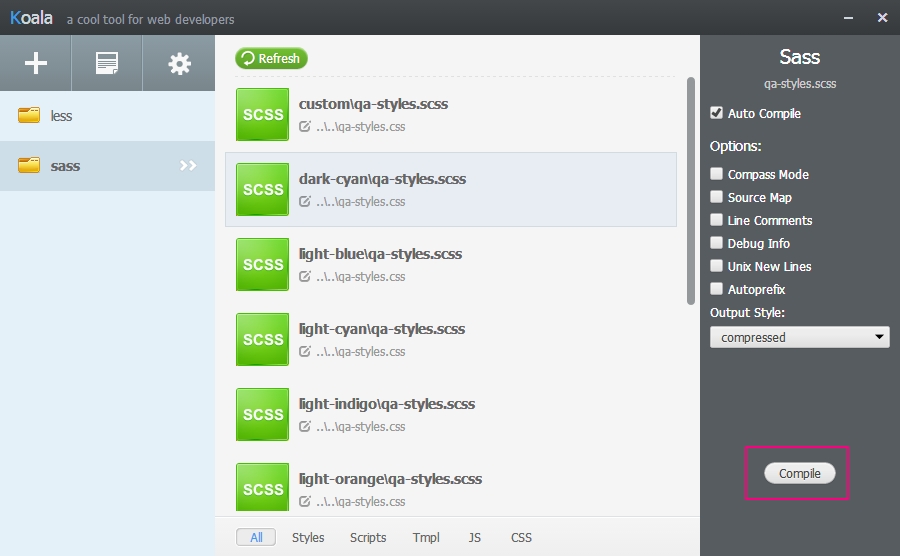
- Start Koara

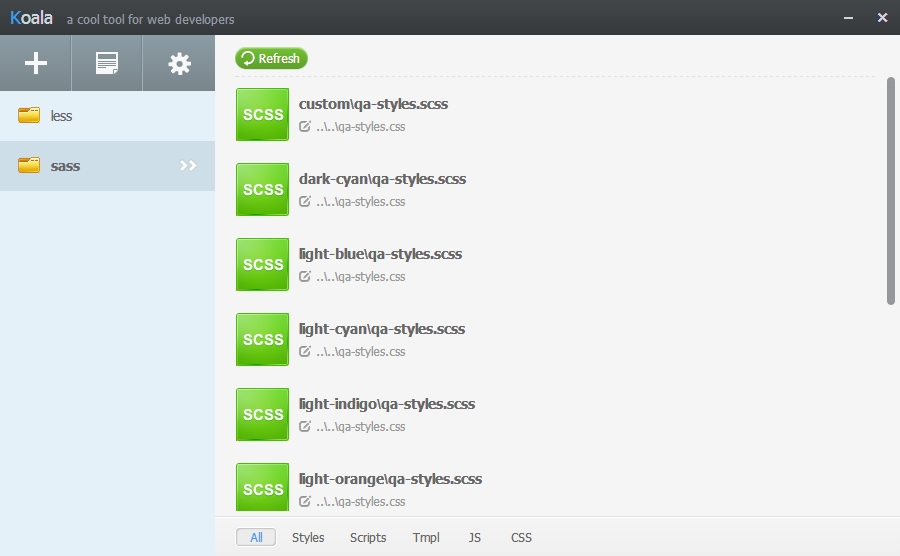
- Drag and drop “less” and “sass” folder

- Select any sub theme, and click “Compile” button

- qa-styles.css will be generated under “Base” folder.
- Upload generated qa-styles.css into “Base” folder of your server.